由于最近老是有用户问起,所以我们在此统一做一下解答。
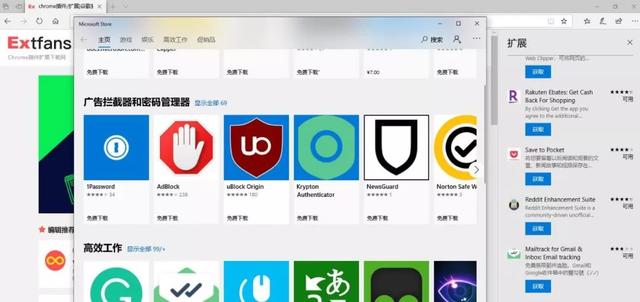
首先要说明的是,目前的Edge浏览器共有两个版本,一种是Windows系统内置的Microsoft Edge,它长这样:

大家可以在它的官方商店安装扩展,不过内容很少,远远不能满足大部分用户的需要。

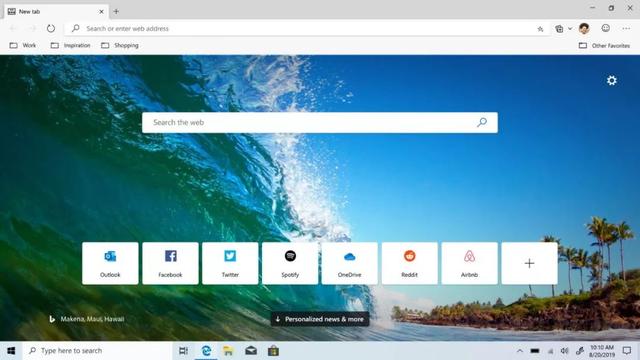
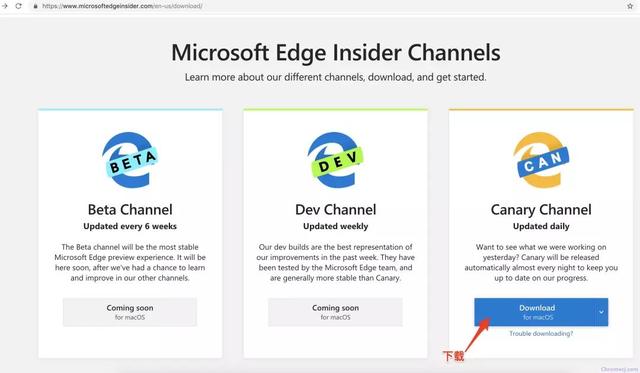
另一个版本,则是将于明年1月才正式发布的、Chromium内核的全新Edge的开发者版本。
它长这样:

全新版本的edge浏览器,有一个专门的扩展商店,也支持从Chrome应用商店安装插件。
当然,你也可以直接下载安装第三方的crx插件(注意,如果直接拖放安装可能会报错)。
1.下载Edge浏览器的开发者版本。

2.将从扩展迷上下载的crx文件后缀改为.zip,然后解压。

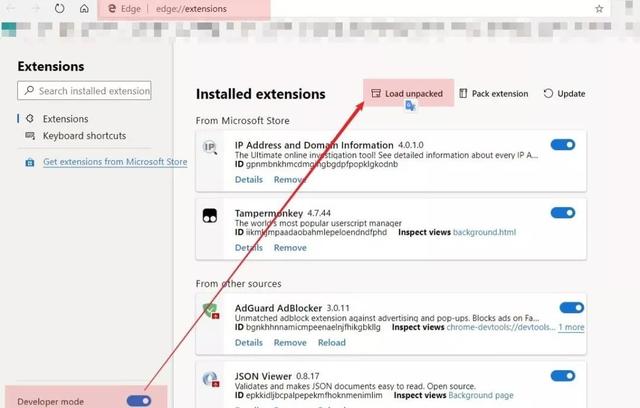
3.打开Edge,在地址栏输入edge://extensions/ ,并打开开发者模式,点击Load unpacked按钮(加载未打包选项)。

4.选中刚才已解压的文件夹即可完成安装。
需要注意的是,扩展解压的文件夹不可以删除,否则会造成扩展损坏。
所以在安装前,你可以将扩展解压提取的文件夹放在某个固定位置,防止意外删除后扩展程序直接出现崩溃等。
根据测试,1Password、adblock等Chrome插件都能在新版Edge浏览器上完美兼容。